
16 May A Step-by-Step guide to designing Information Architecture
Information architecture (IA) is the backbone of any successful digital product or platform. It ensures that supporters can navigate, understand, and interact with information effectively. Whether you’re designing a website, app, or software interface, a well-thought-out IA is essential for enhancing user experience and achieving your charities goals.
In this guide, we’ll take you through a step-by-step process to design robust information architecture for your digital projects.
Step 1: Define goals and objectives
Before diving into the IA design process, it’s crucial to understand the project’s goals and objectives. You need to work closely with stakeholders to identify the purpose of the digital product, target audience, key functionalities, and desired outcomes. Document these objectives to serve as a guiding framework throughout the IA design process.
Step 2: Conduct user research
User research forms the foundation of effective IA design. Engage in qualitative and quantitative research methods to gain insights into user behaviours, preferences, and pain points. Techniques such as user interviews, surveys, usability testing, and analytics analysis can provide valuable data to inform your IA decisions.
Step 3: Create user personas and scenarios
Based on your research findings, develop user personas – fictional representations of your target audience segments. Each persona should embody distinct characteristics, goals, and needs relevant to your digital product. Additionally, craft user scenarios or use cases to illustrate how different personas interact with the system and what information they seek.

You may our guides on What are personas and Create your own personas template useful during this process.
Step 4: Conduct content inventory and audit
Perform a comprehensive inventory of your existing content assets if applicable. This involves cataloguing all the information elements such as text, images, videos, documents, and multimedia files. Subsequently, conduct a content audit to assess the quality, relevance, and usability of each asset. Identify redundant, outdated, or irrelevant content that could be removed or updated.
Step 5: Develop a hierarchical structure
Based on the insights gathered from your user research and content audit, start building a hierarchical structure for organising information. Consider creating a sitemap or content outline that illustrates the relationship between different sections, categories, and pages within the digital product. Use techniques like card sorting or tree testing to validate and refine the proposed structure.

Step 6: Define navigation patterns
Navigation is a critical aspect of IA design, as it dictates how users move through the digital product. Define intuitive navigation patterns that align with user mental models and expectations. Common navigation schemes include hierarchical (e.g., dropdown menus), sequential (e.g., wizard-like progress), faceted (e.g., filters and tags), and hybrid approaches. Ensure consistency in navigation across all pages for a seamless user experience.
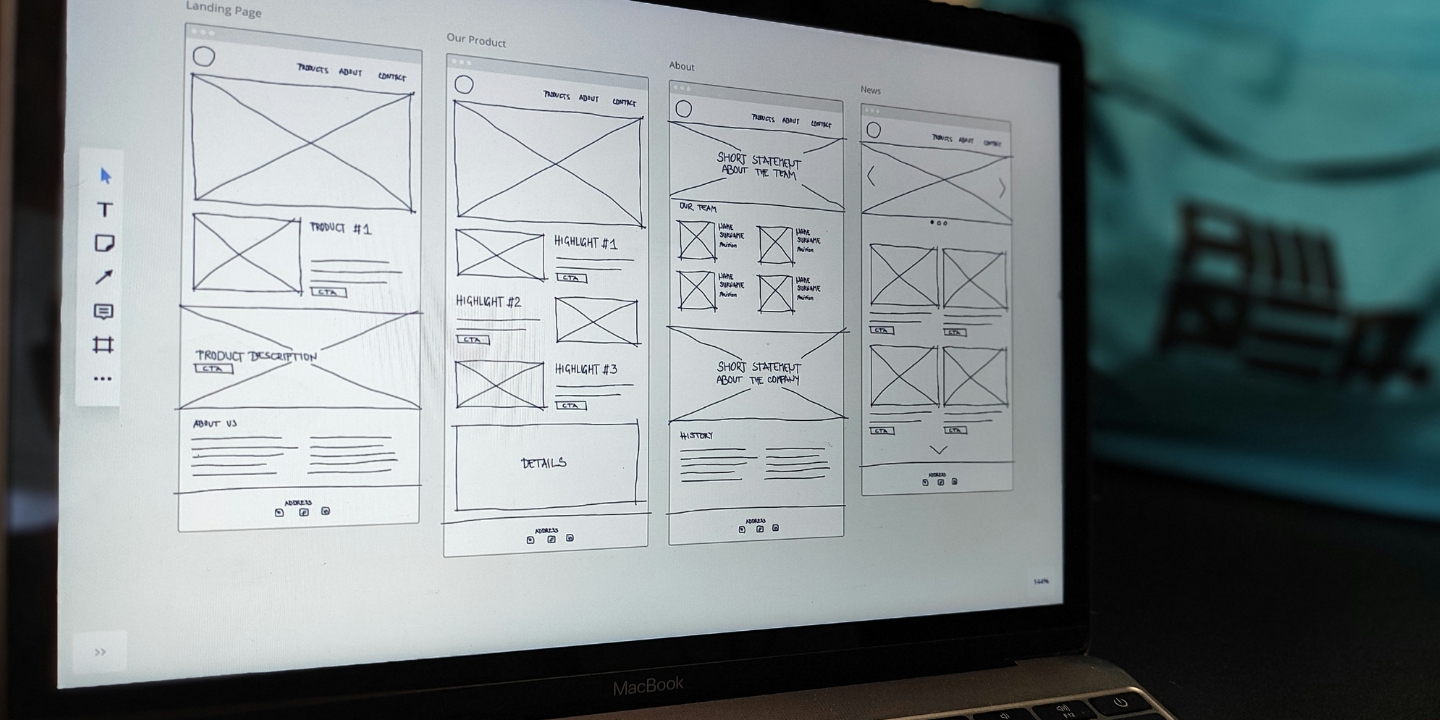
Step 7: Design information layouts
Once the structural framework is in place, focus on designing information layouts for individual pages or screens. Consider factors such as content prioritisation, readability, visual hierarchy, and responsive design principles. Use wireframing or prototyping tools to create low-fidelity mockups that outline the placement of content elements, navigation components, and interactive features.
Step 8: Establish metadata and taxonomy
Metadata and taxonomy play a crucial role in enhancing discoverability and searchability within the digital product. Define a standardised set of metadata attributes such as tags, categories, labels, and attributes to classify and describe content items. Develop a taxonomy that organises information into logical categories and subcategories, ensuring consistency and coherence across the system.
Step 9: Prototype and iterate
Iterative prototyping is essential for refining and validating the IA design before final implementation. Create interactive prototypes or mock-ups that simulate user interactions and navigation flows. Gather feedback from stakeholders, usability testing sessions, and heuristic evaluations to identify areas for improvement. Iterate on the IA design based on user feedback and insights, making iterative refinements as needed.

Step 10: Document and communicate
Document your finalised IA design along with rationale, guidelines, and specifications for future reference and communication. Create documentation that outlines the IA structure, navigation patterns, metadata schema, and taxonomy guidelines. Ensure that all team members involved in the project have access to this documentation to maintain consistency and coherence throughout the development process.

